Let’s look under the hood of MineTrap game. Ready?
Inspiration
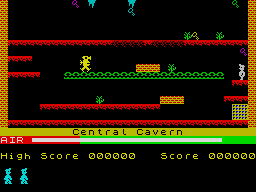
The main inspiration to create Mine Trap is from the game Manic Miner. It was one of the most popular 8-bit games of the 80’s. The goal of the game was to collect all keys and get to the exit elevator to proceed to next level. There was a time limit (air) for each level. I played this game as a child as one of the first games in my life and I really enjoyed it. It was extremely difficult to beat without unlimited lives. After experimenting with the Flixel engine, I decided to create a similar platform game as a tribute to the good old times. However, creating just a pure copy is not a wise idea, so I added some new features e.g. simple puzzle solving, earthquake instead of Air limit etc.
Screenshot from Manic Miner – ZX Spectrum version.
Creating the game look
 This is the first concept of the game. It took me about an hour to implement in Flixel.
This is the first concept of the game. It took me about an hour to implement in Flixel.
 The first skin draft helped me to get an idea of how the game should looks like.
The first skin draft helped me to get an idea of how the game should looks like.
 Skinning of the tiles and objects in progress.
Skinning of the tiles and objects in progress.
 Result after finishing the art of all objects. Decoration and shadow layers added to the game as well.
Result after finishing the art of all objects. Decoration and shadow layers added to the game as well.
Menu screen
 Menu screen in the early development phase.
Menu screen in the early development phase.
Game artwork
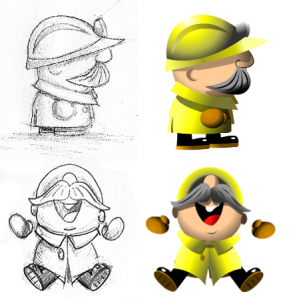
Drawing of Manny miner has been scanned and vectorized in Flash CS6.
 The house drawing has been scanned, vectorized and postprocessed in photoshop (dirt and shadows added).
The house drawing has been scanned, vectorized and postprocessed in photoshop (dirt and shadows added).
Level design
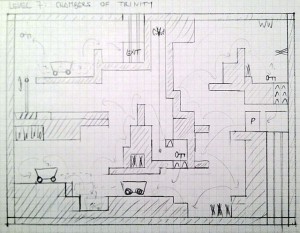
At first, the rought level idea has been sketched on a square paper.
To create levels I used the DAME editor. In combination with Flixel it is a great and powerfull tool. After drawing the level layers the tool exports levels as actionscript classes which are very easy to to read by Flixel engine and use in the game. The levels are split into several layers: background, decorations, sprites, collision tilemap and shadows. Path layer contains the path curves used for tweening of sprites attached to the path (elevators, enemies etc.).
 Background layer with foreground tilemaps used for collisions.
Background layer with foreground tilemaps used for collisions.
 Sprites layer with all the interactive stuff added.
Sprites layer with all the interactive stuff added.
 Shadows layer added for depth feel and nice look.
Shadows layer added for depth feel and nice look.
Well that’s it. I hope you liked it. In case you are interested in any other part of the game, please feel free to leave a comment.









Leave a Reply